NOBIS APP

CLIENT
Startup
SECTOR
Game
Social Media
ROLE
Product Designer
Nobis is a startup that was aiming to create a mobile app/game, that would encourage competition between friends and other users in mind-developing games.



The Next Frontier in Social Entertainment
In the dynamic realm of mobile gaming and social networks, innovation is the driving force behind groundbreaking experiences. Nobis, much like successful ventures in other industries, seeks to transform the way we connect, play, and socialize in the digital age.
Nobis wasn’t meant to just be another mobile game; it was aiming to become a thriving community where players unite, compete, and collaborate. With its approach, Nobis was set to redefine the social entertainment landscape.
Creating a mobile app UI design is typically driven by the need to solve problems or cater to user requirements. However, when it comes to crafting UI for pure entertainment, does the approach change? I’ll outline the approach me and the team at Nobis embraced during my time working on the application. My approach was grounded in the methodologies I employ when designing mobile applications. However, my primary focus was centered around gamification, engagement, and the overall sense of enjoyment throughout the interaction with the app.



The Perfect Balance of UX Solutions
The design journey of Nobis, followed an adaptable approach, akin to a flexible waterfall methodology, where various stages ran in parallel and allowed for iterative enhancements.
Working on the project was dynamic, as development work had already begun. Nevertheless, I decided it was worthwhile to leverage exercises and methodologies that would help diagnose existing opportunities for the product. It was essential for me to ensure that project decisions were based on knowledge that would assist me in defining the emotions the product should evoke and the solutions to utilize.
The key was to strike the right balance between patterns used in mobile games and patterns employed in mobile applications. In the case of Nobis, the balance that seemed appropriate was 20% game patterns to 80% app patterns. This stemmed from the fact that the social aspect of the application was intended to be the primary value proposition.
ASSUMPTIONS MAPPING
To analyze the product's possibilities from every perspective, we utilized the assumptions mapping exercise. Through this exercise, we were able to conduct a structured, moderated brainstorming session. This helped drive the UX product development forward and provided me, as a designer, with a better understanding of stakeholders' perspectives.
Desirable
Viable
Feasible



Design Principles
The exercise of building design principles was a crucial element in the design process. This stemmed from the close correlation between usability and the visual aspects of the application. Why? The product is a hybrid of an application and a game, so its main premise is entertainment. Enhancing it with the right visual elements significantly increases the likelihood of providing users with a great gaming experience. Therefore, every screen design that was created was verified to align with the following principles.
Engaging
Polished
Magical
Familiar
Innovative
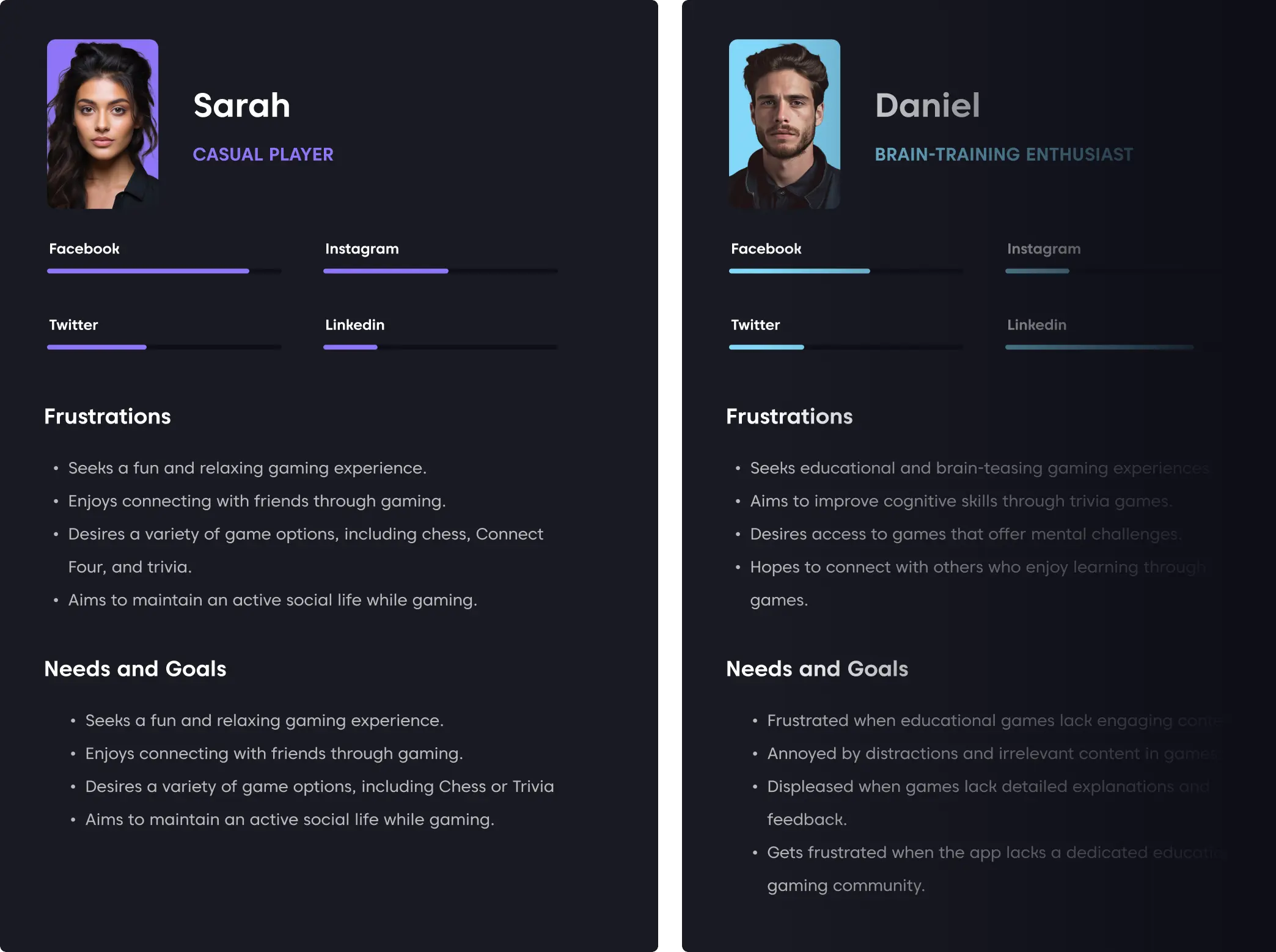
User Personas for a Broader View of the Product
In this instance, the utilization of personas takes a somewhat divergent approach than is typically seen – they have indeed assisted in delineating functionalities and the intricacies of the interface. However, they also played a essential role in discerning which user should be our focal point initially. This is paramount to gain insights into the structure that the MVP should embody and comprehend its desired look and feel.
These personas are instrumental in shaping not only the tangible elements and user interactions but also in informing our prioritization strategy.

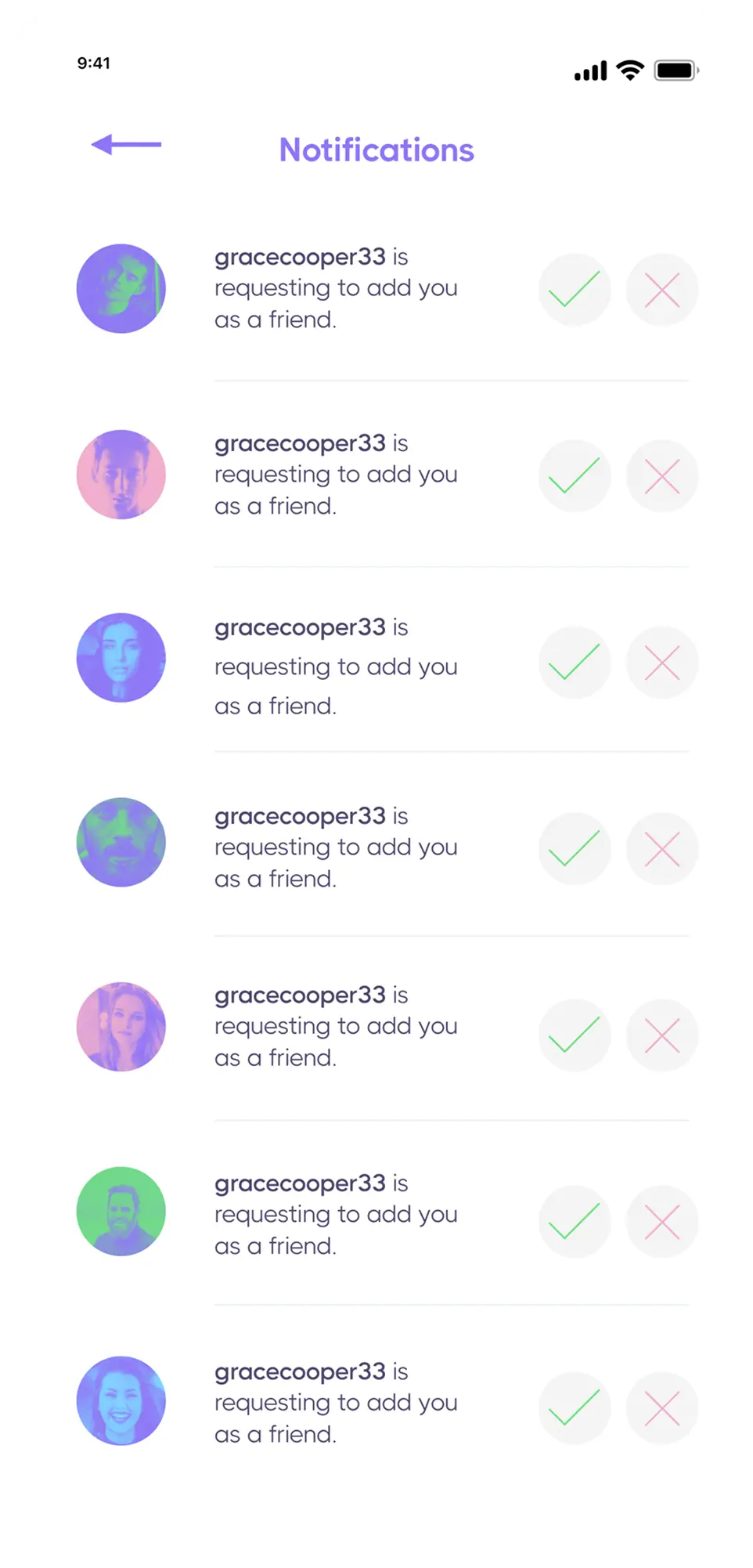
User flow that incorporates both social and gaming elements
While building user flow the overarching objective was to devise a harmonious, engaging, and user-centric experience across diverse gaming modules. I was making sure that the map will distinctly delineate the relationships and transitions between different games and social features, ensuring intuitive navigation and seamless user journeys. A focal aim was to integrate social interaction seamlessly, fostering a sense of community and engagement among users.




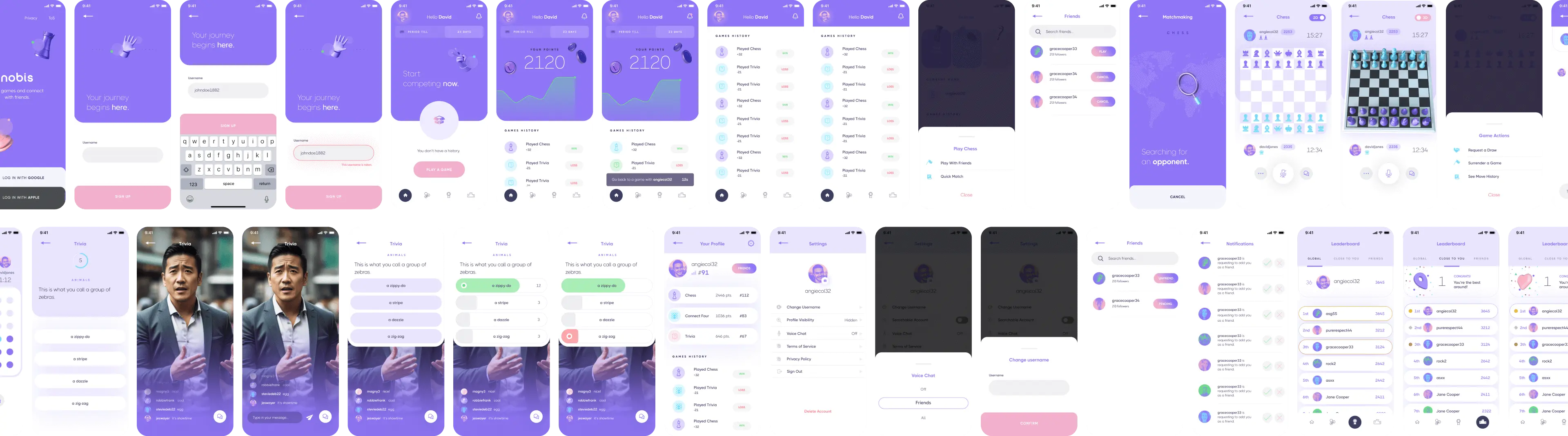
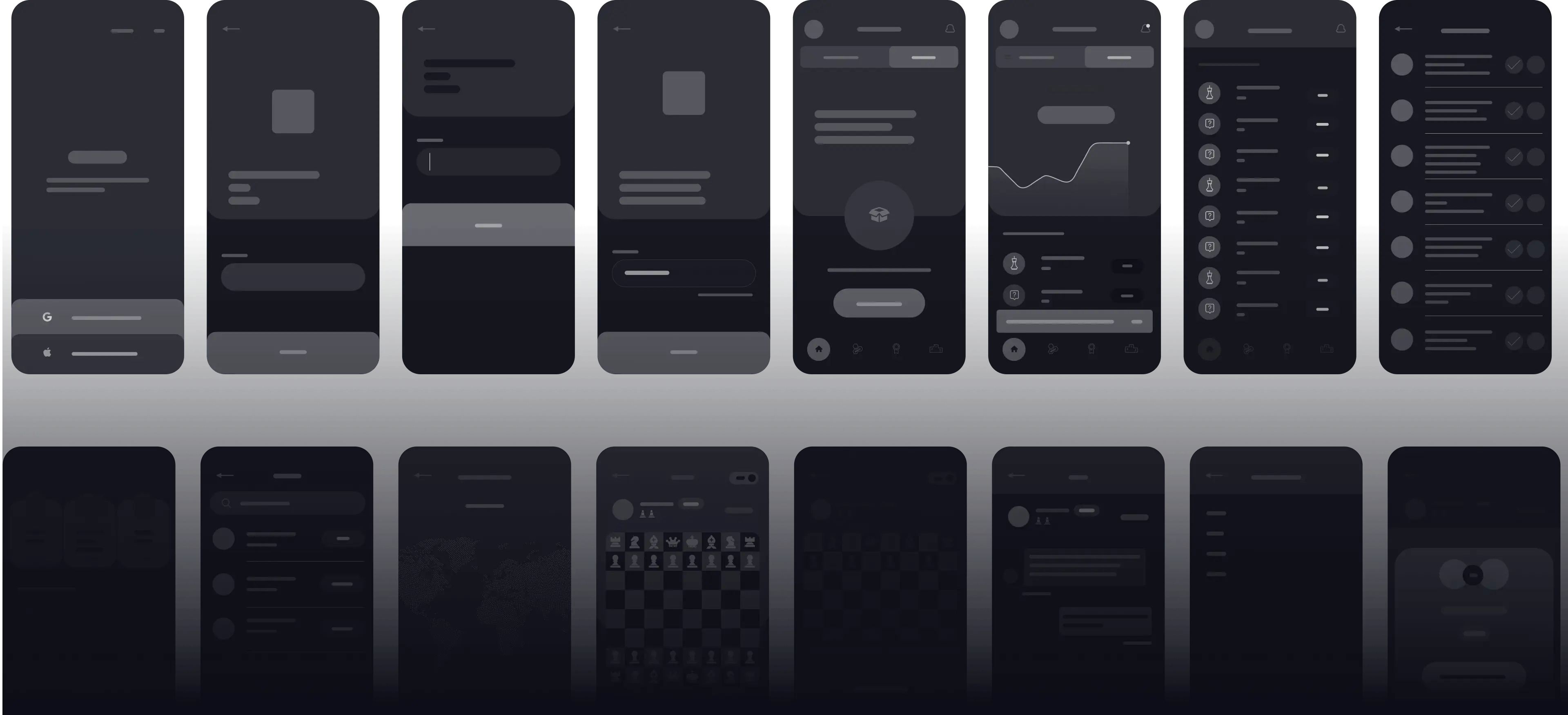
Low-Fidelity Wireframes
Given that the development work commenced just as I joined the project, it was imperative to move swiftly. I opted to promptly craft low-fidelity wireframes, which subsequently served as the foundation for the final design.
This approach ensured that the design and development phases could progress concurrently, allowing for a more agile and responsive workflow. The utilization of low-fidelity wireframes enabled rapid iteration and facilitated early discussions on usability and aesthetics, setting the stage for the refinement and realization of the final design.





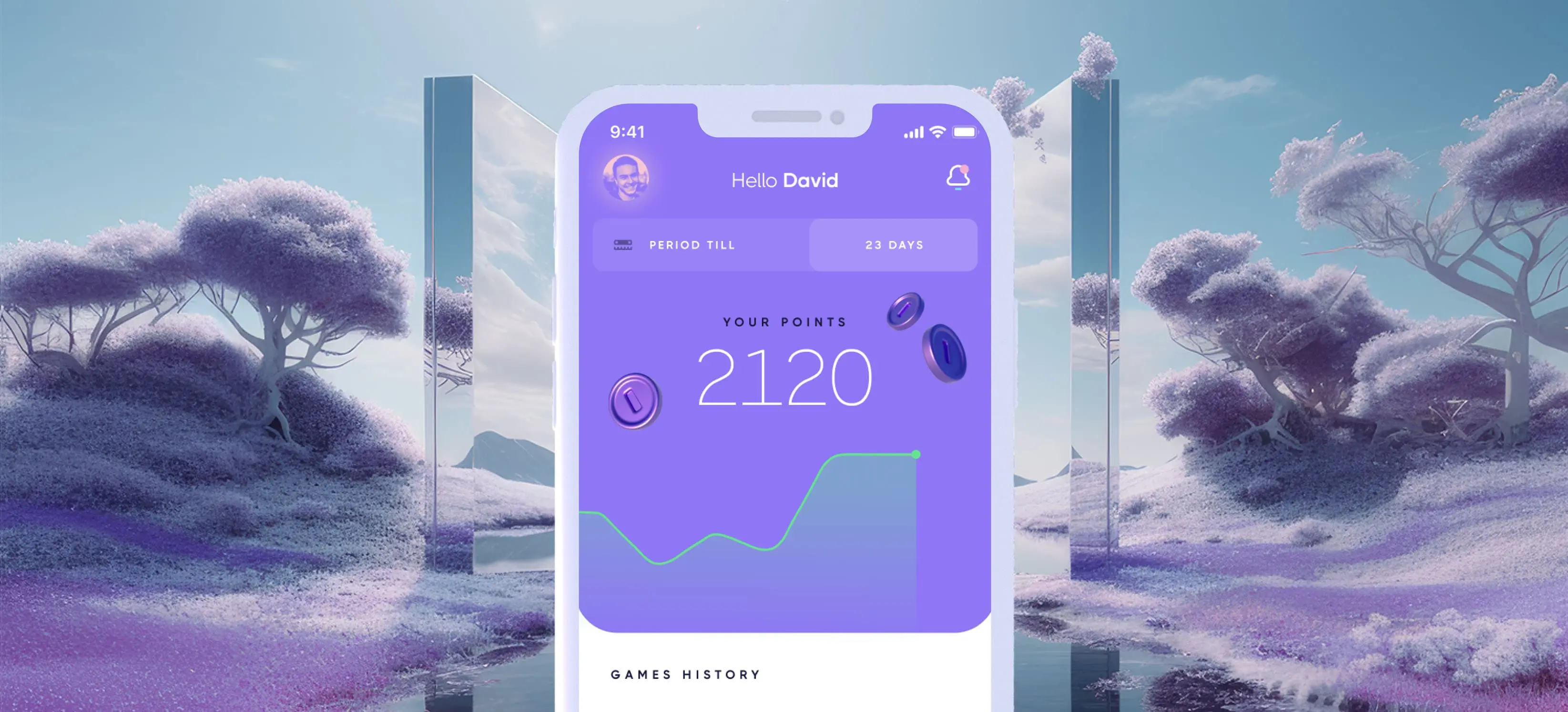
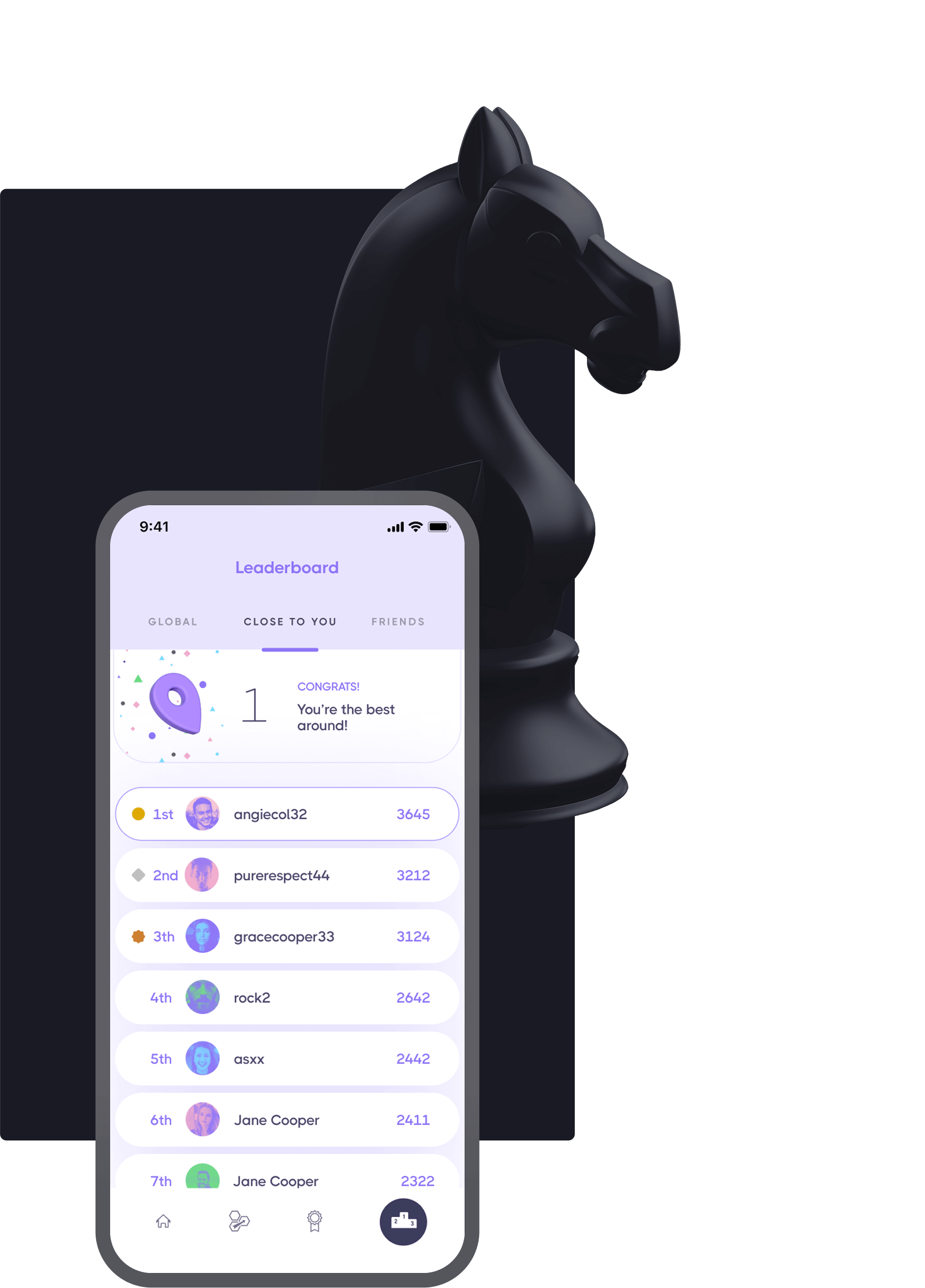
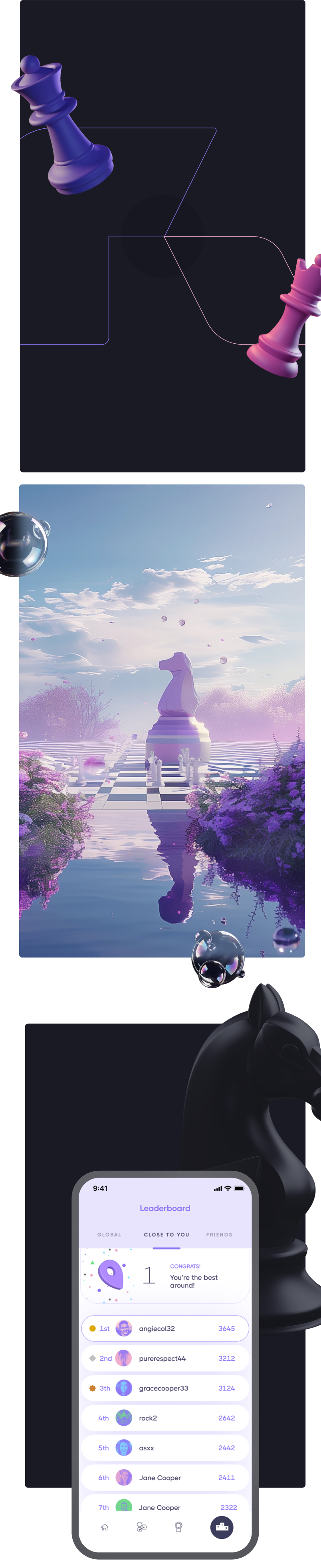
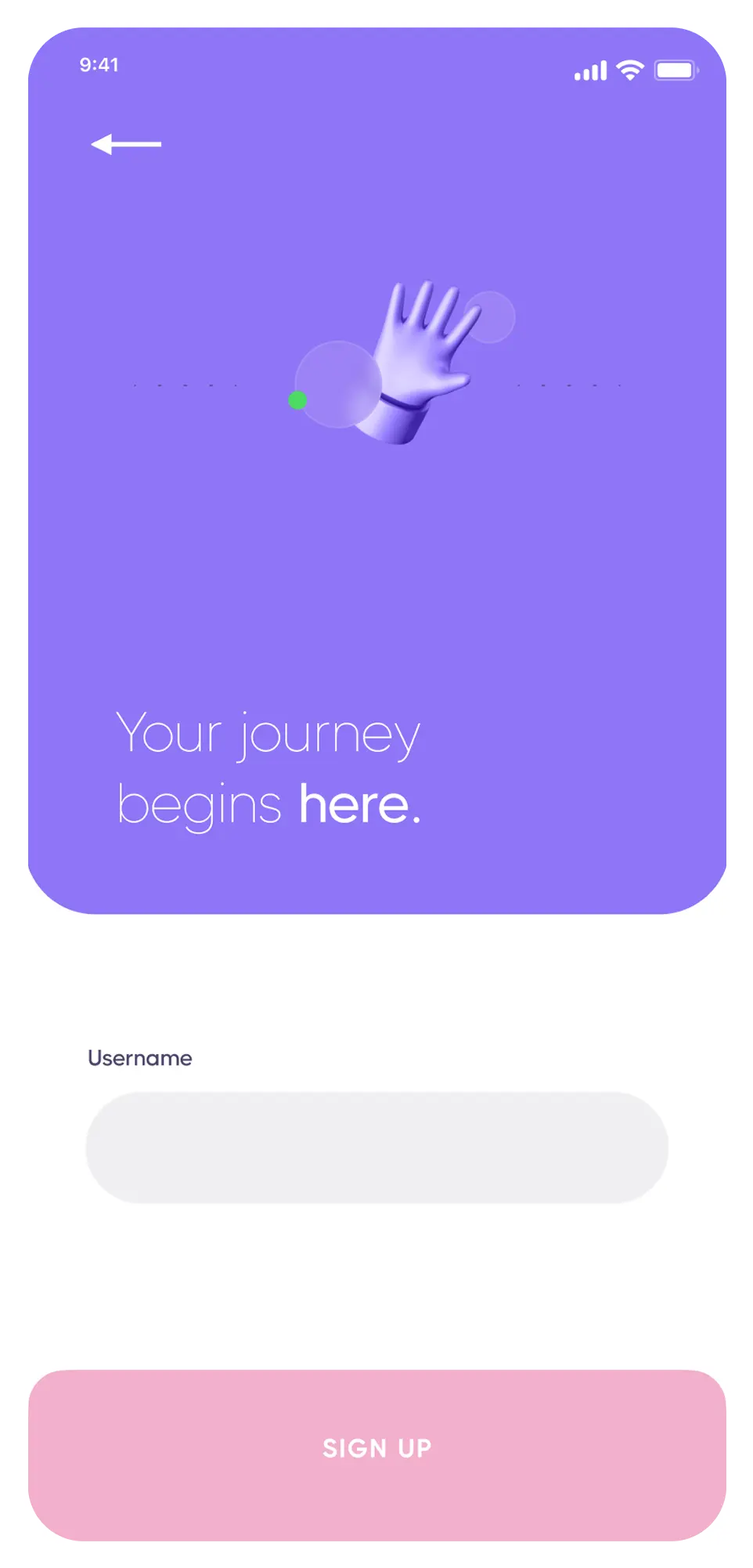
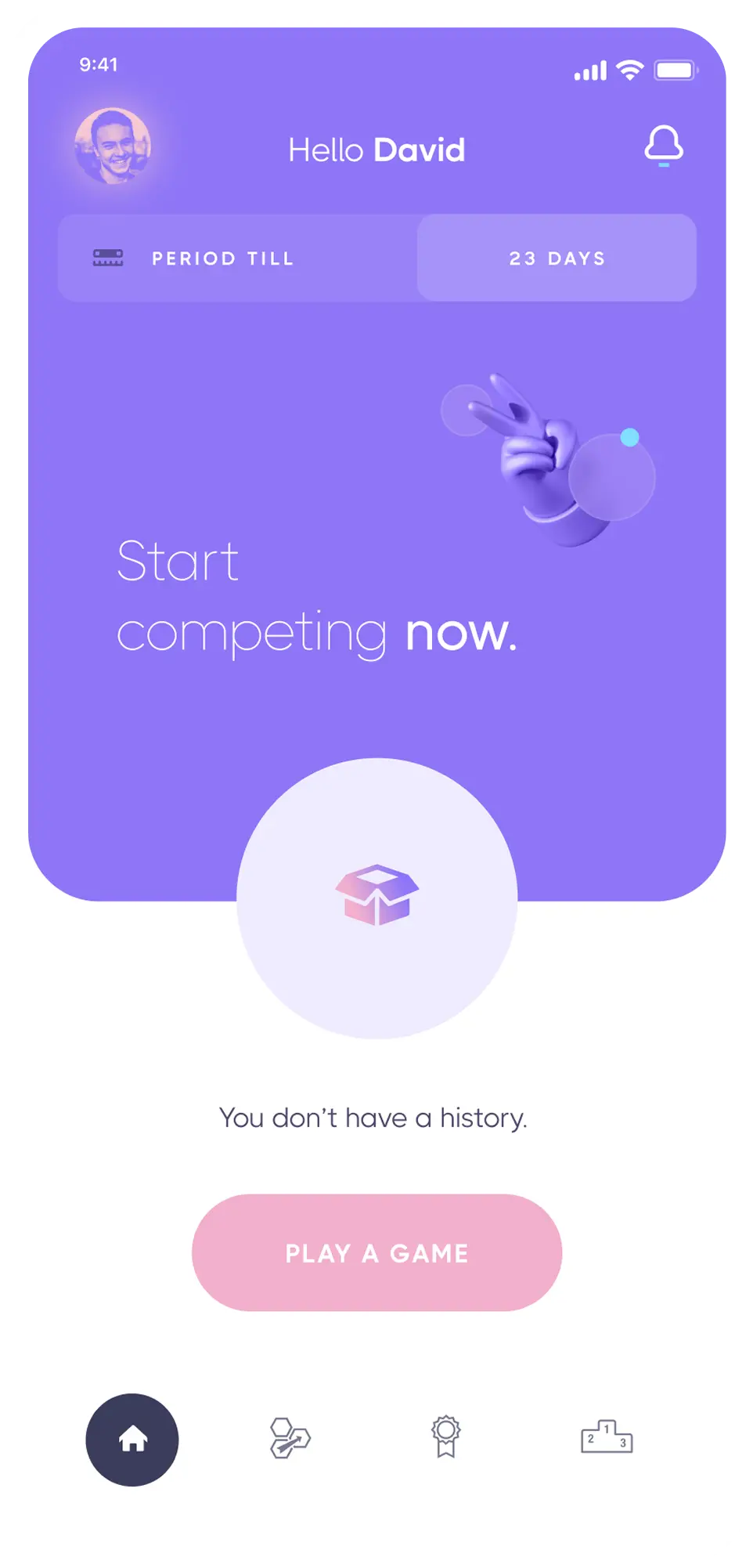
Initial Experience
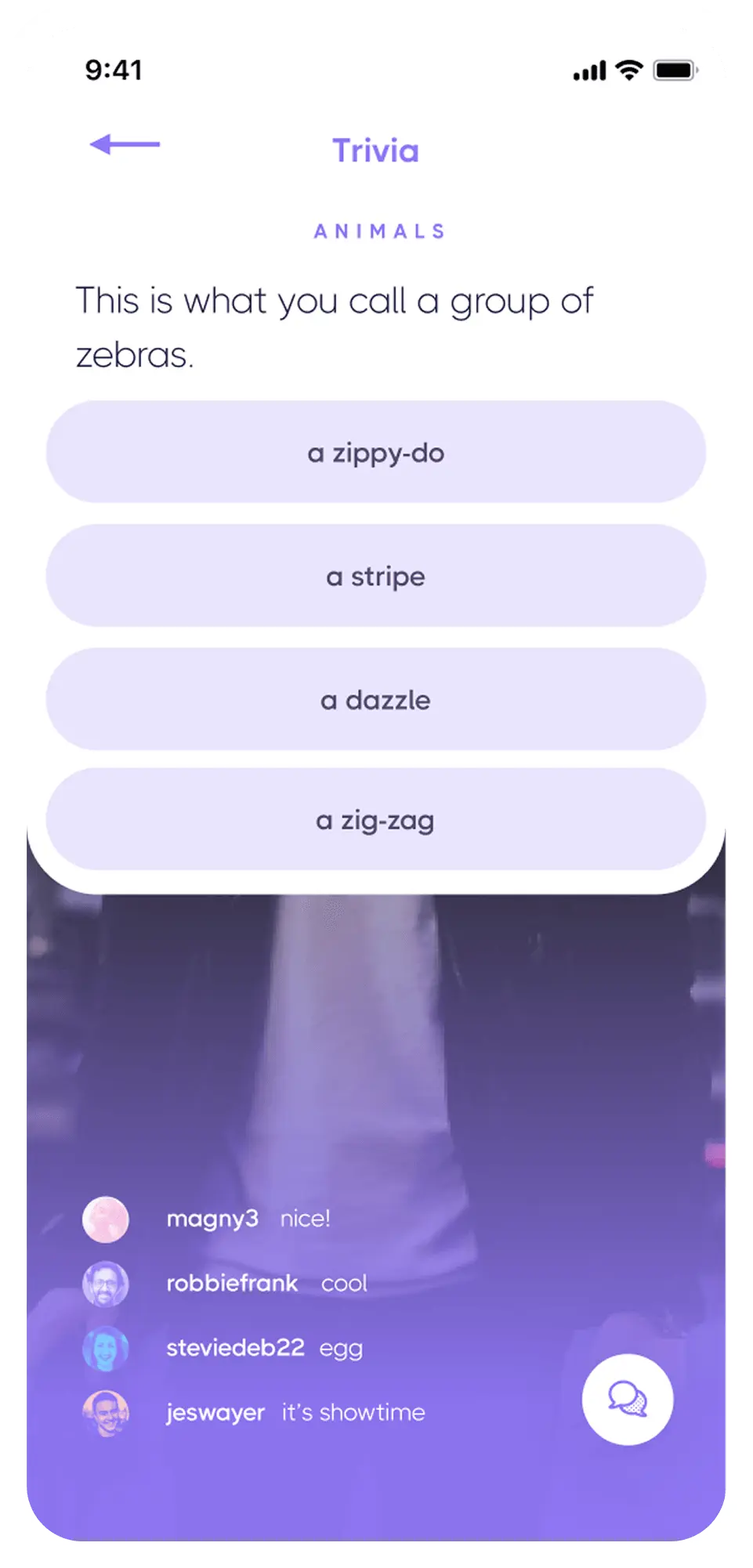
The app had to wow users right from the start. To do this, we used custom animations and 3D graphics. These features added a fun, game-like feel to the app. Even though the app's UX largely adhered to standard mobile patterns rather than mobile gaming paradigms, the animations and elements ensured the app retained its gaming essence.
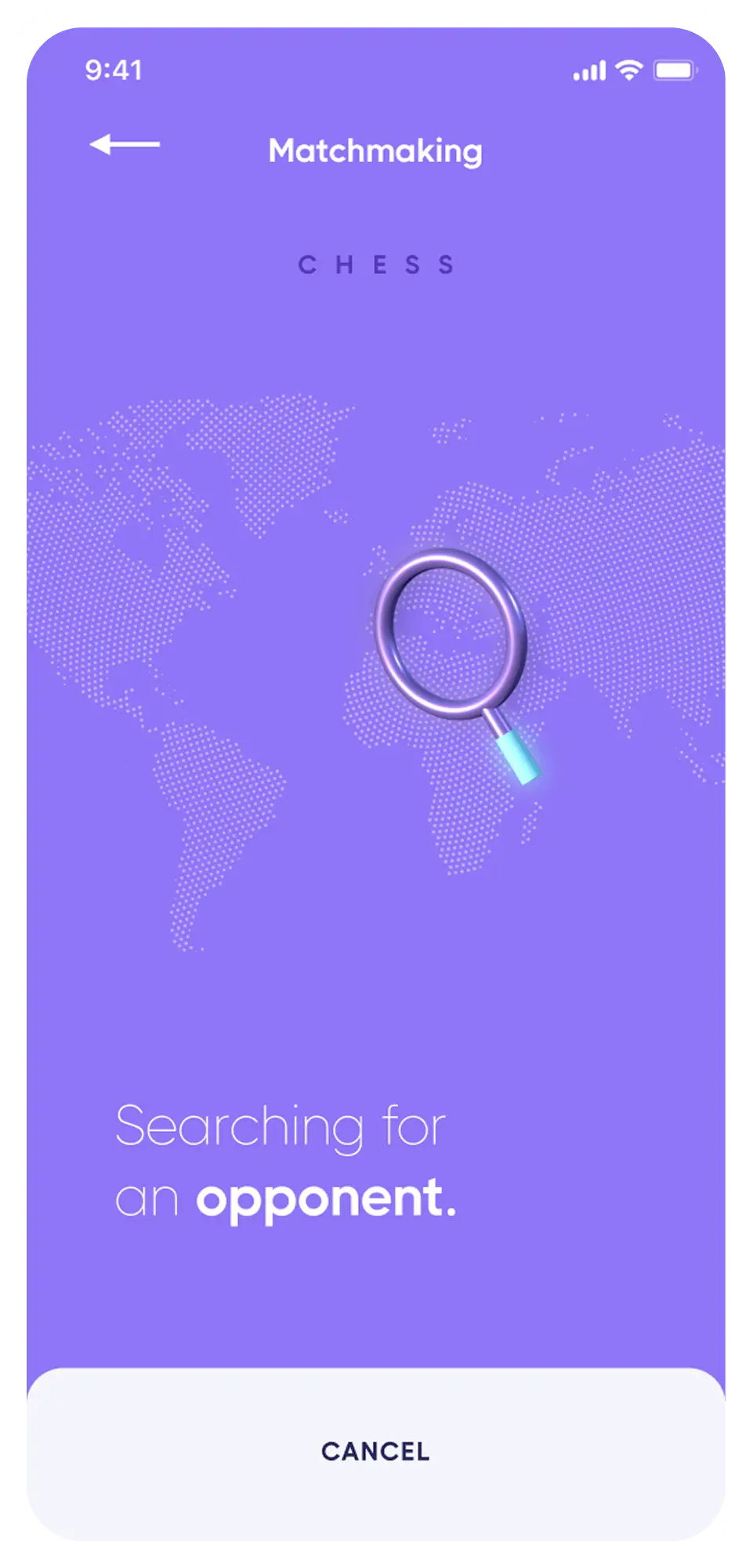
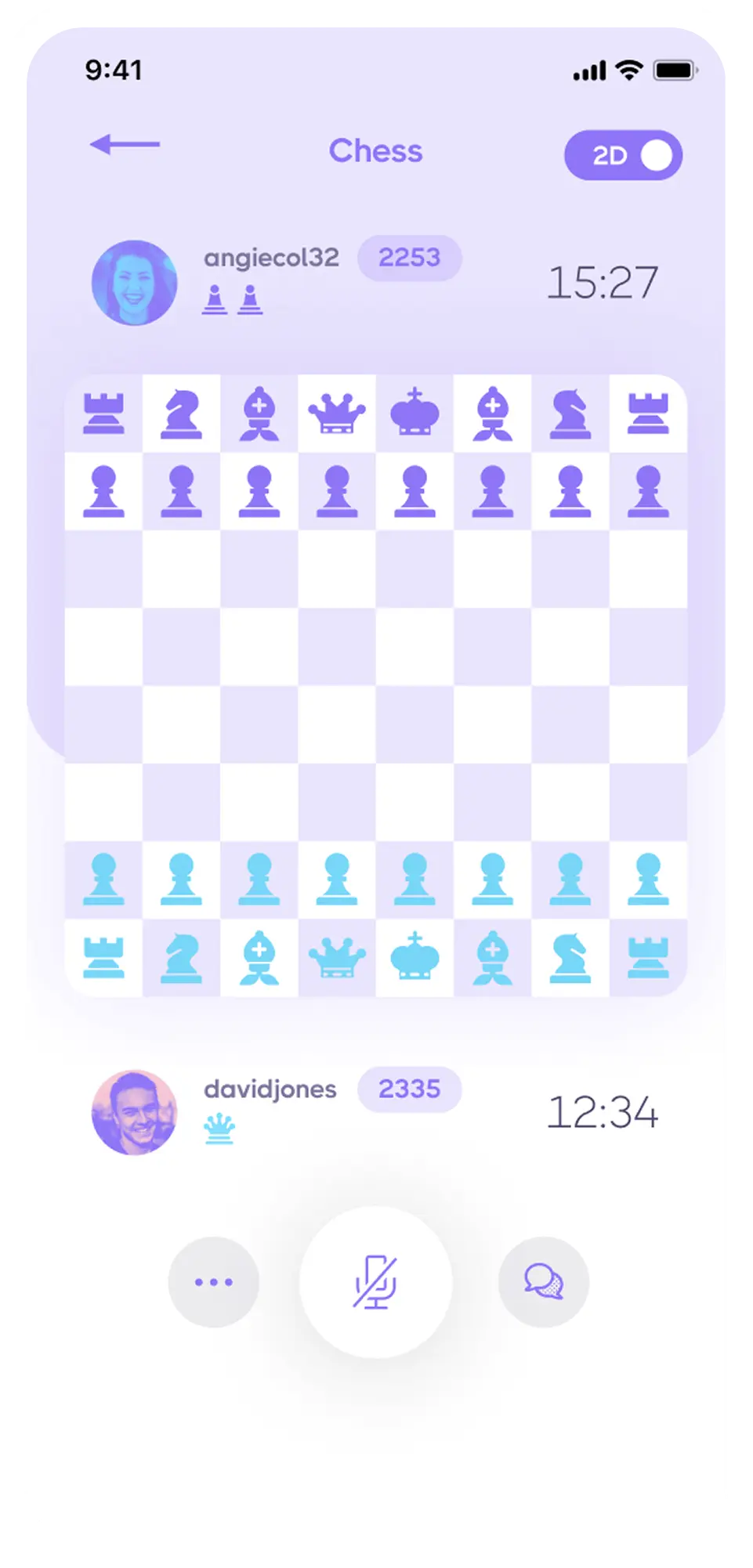
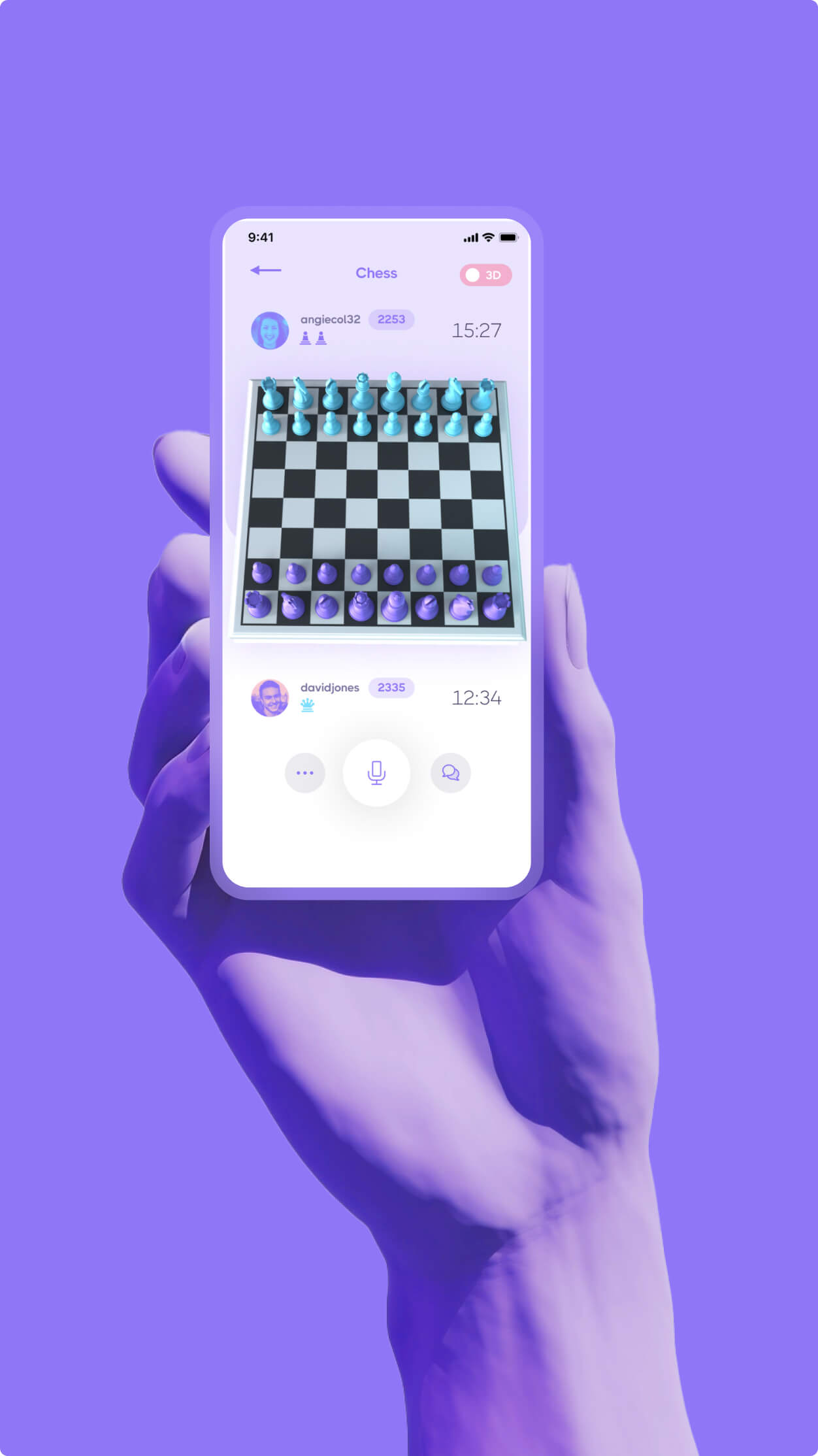
Chess Game
Seamless transitions between screens, both during game initiation and actual gameplay, were vital from a user experience standpoint — they magnified the positive impression. Moreover, the choice between a 2D and 3D chessboard further enhanced user engagement, making the app more captivating.