PLANTERN

CLIENT
Startup
SECTOR
Smart Devices
eCommerce
ROLE
Product Designer
Plantern is a startup that provides a smart home growing device. While working with Plantern, I created unique branding that provided the right design direction and a user interface for a mobile companion app that allowed us to monitor and manage growing processes.



Elevating Home Plant Cultivation Experience
Plantern is an innovative company that specializes in creating a unique device for home plant cultivation, complemented by a feature-rich mobile application. This combination empowers plant enthusiasts to cultivate greenery with precision and a touch of tech-savvy sophistication, all from the comfort of their homes.
Through this fusion of cutting-edge technology and horticultural expertise, Plantern offers an immersive and friendly experience for plant lovers. Users can monitor and nurture their indoor gardens, receiving guidance and insights at their fingertips via the mobile app.
Indeed, there exists a remarkable market opportunity to simplify the complexities of home plant cultivation, offering a delightful and educational experience to all plant enthusiasts. With Plantern, the journey of nurturing greenery at home becomes a seamless and enjoyable endeavor.

PROJECT ROADMAP
Opportunities and Challenges of Smart Plant Cultivation with a Mobile App
The analysis I have done explored the broader advantages and disadvantages of integrating mobile apps into the context of home plant cultivation using advanced hydroponic systems. It also delved into how technology-driven solutions could revolutionize indoor plant growth and contribute to sustainable and efficient cultivation practices.
My primary goal was to identify opportunities and challenges for both the device and the product. Armed with this knowledge, I was able to assist the Plantern team not only in making decisions about crucial functionalities but, most importantly, in constructing the architecture of the mobile app in a manner that enables users to access key features as swiftly as possible and enhances their overall experience with home plant cultivation.


Comprehensive Experience Mapping
I used experience mapping techniques to create a visual representation of the entire user journey when interacting with Plantern. This helped me identify where users could face challenges and where I needed to concentrate our design efforts. By understanding users' emotions along this journey, I ensured that our design matched the uplifting emotional experience I aimed to provide, aligning it with the client's expectations. The graph was aiming to show the focus and excitment level over the course of the process.


User-Flow optimized, to access crucial features.
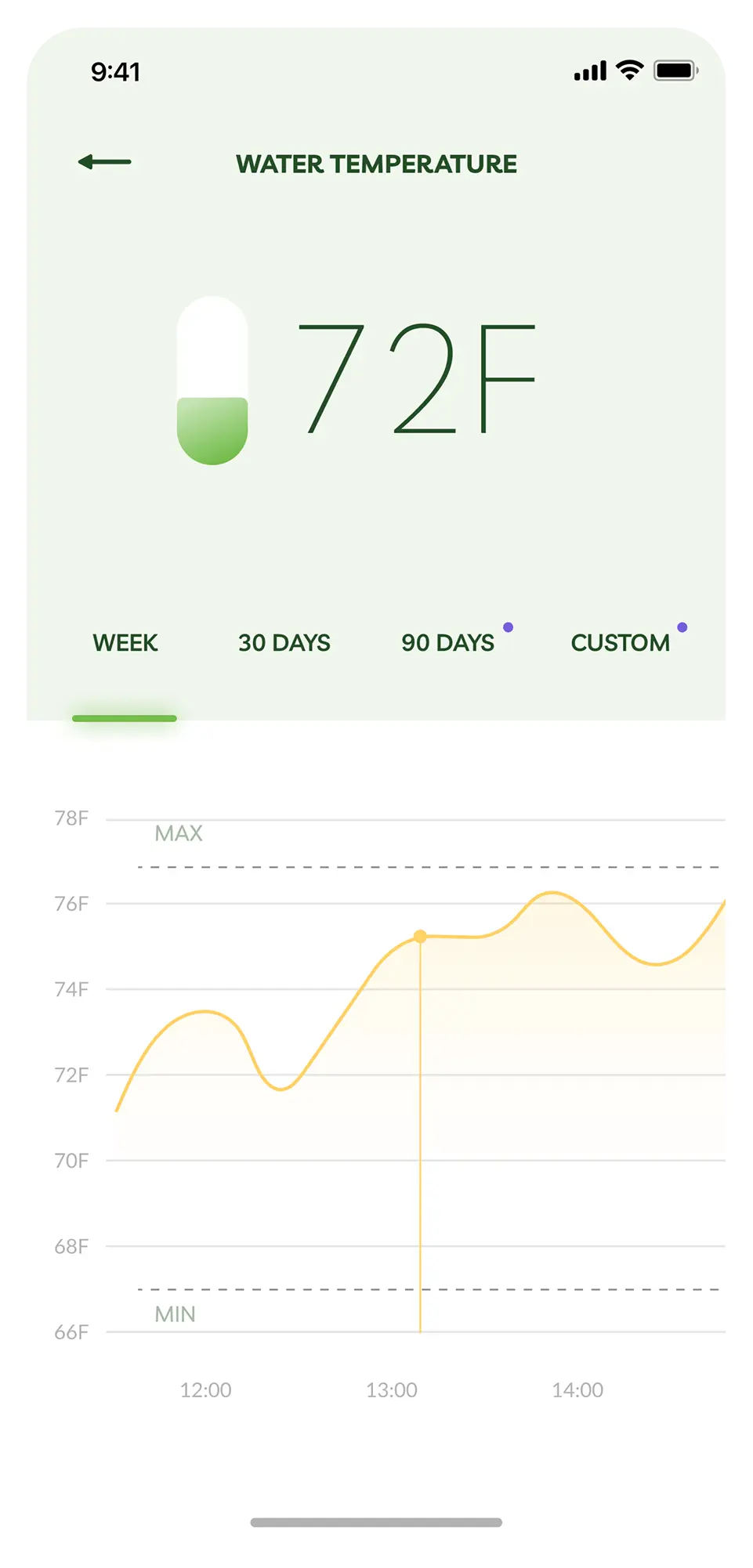
My main objective was to design the user flow in a way that ensures users cannot miss crucial information about the plant, enabling them to perform essential actions as quickly as possible, and providing a pleasant and enjoyable experience while gaining more knowledge about plant cultivation. I worked closely in collaboration with the technical team responsible for building the device to gain a deep understanding of which actions are critical for the user and in which situations users might expect support from the application. An example of this is the process of filling and draining water or replacing nutrient cartridges—these are fundamental actions for successful home growing and can be challenging for users, especially during their initial interactions with the device.

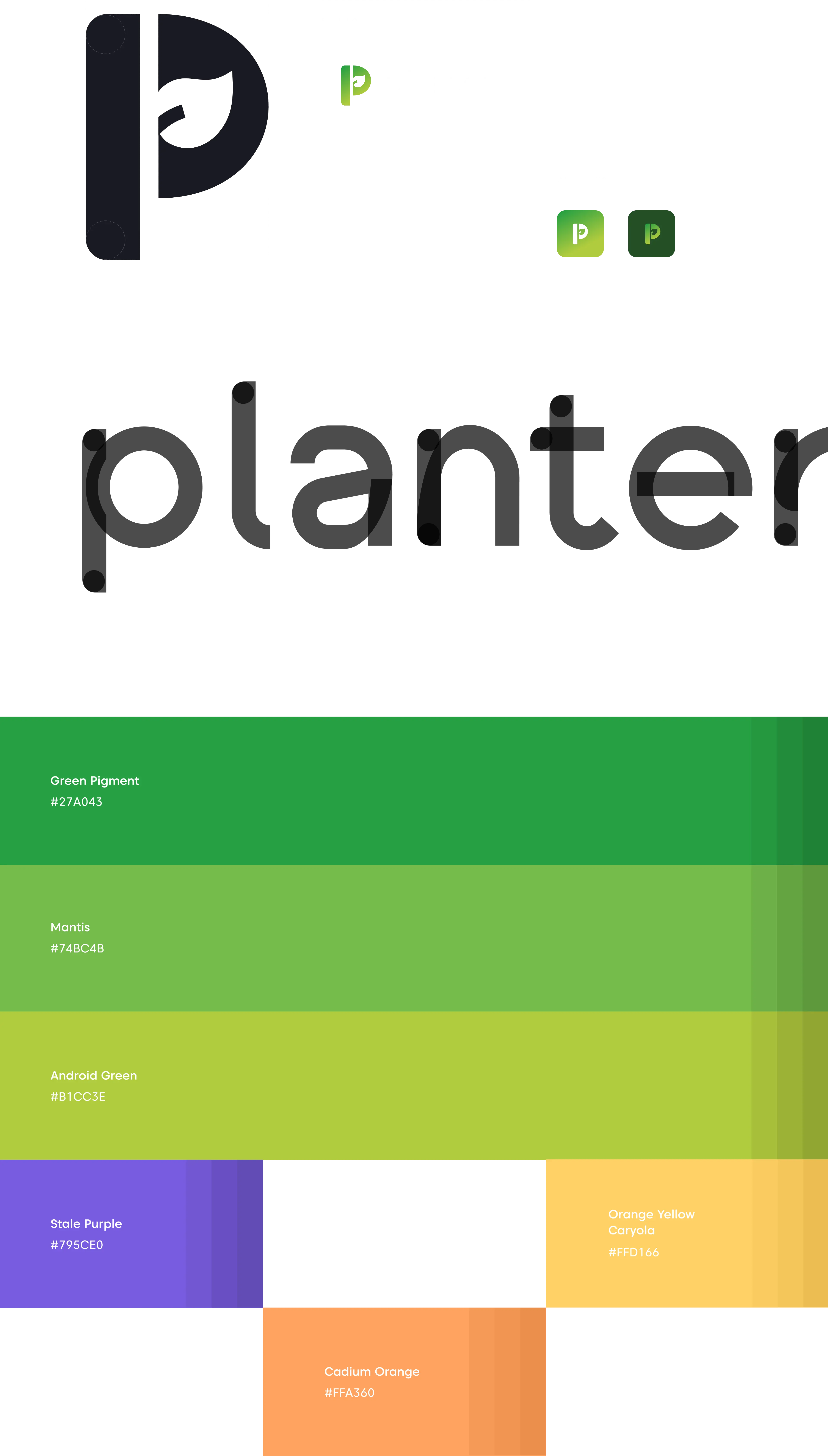
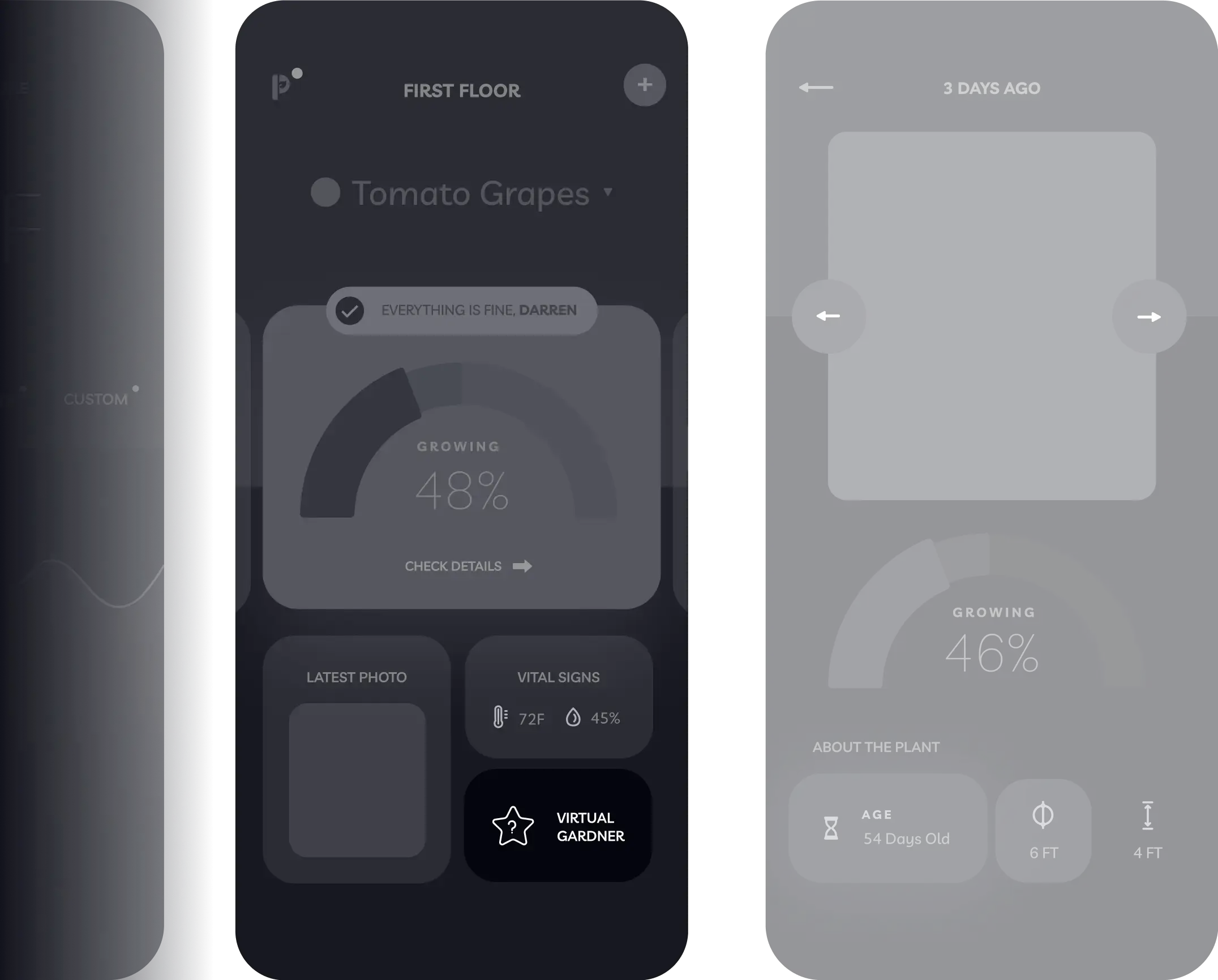
Wireframes that are solving the main challenges.
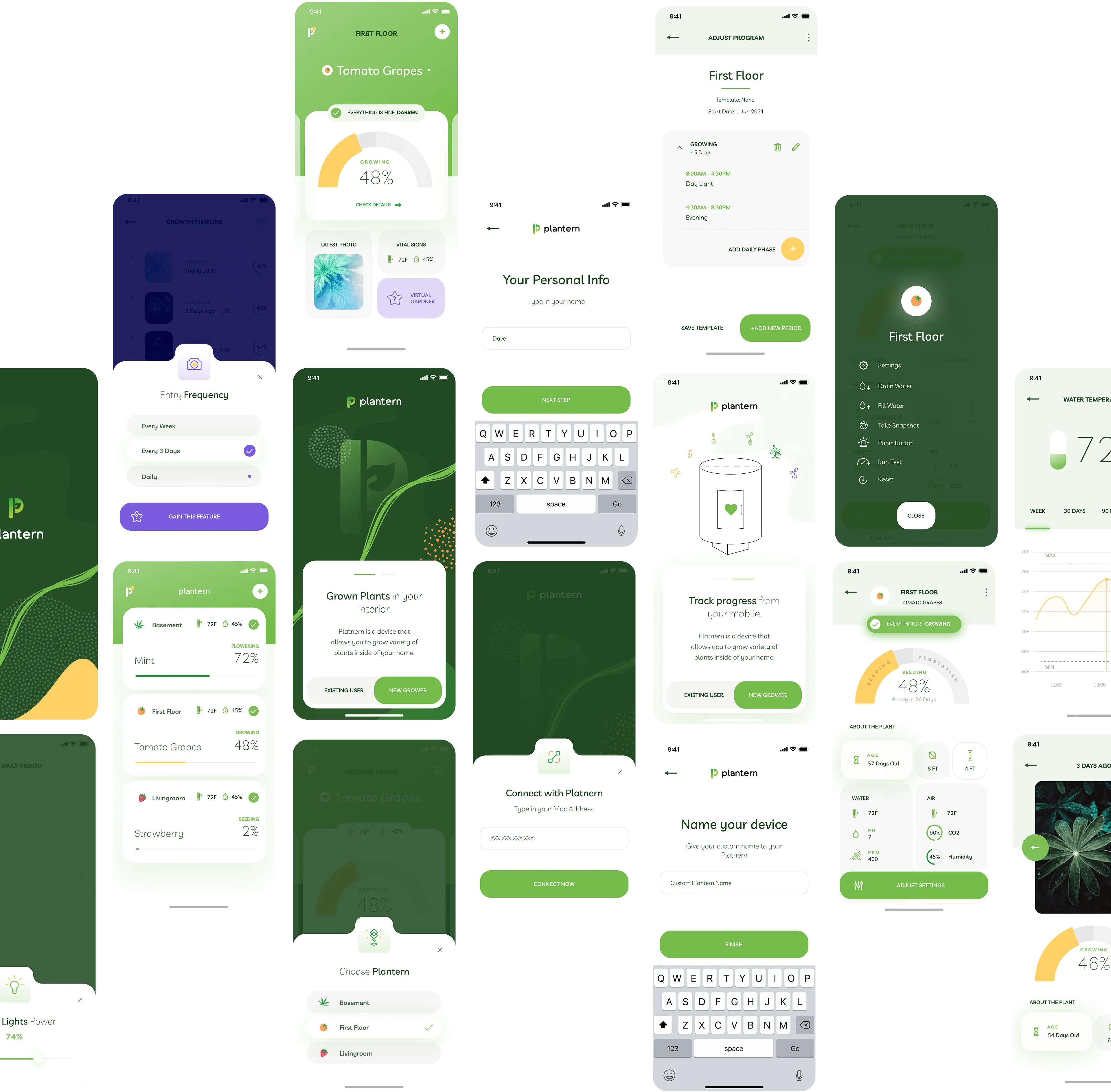
While building wireframes for the application, my goal was to design them with a focus on mobile patterns as well as visual aspects. The application and overall branding were intended to convey a premium product impression, so the app's appearance needed to position the product effectively in the market. Thanks to my skills and experience as a product designer, I was able to simultaneously consider branding, UI, and user experience when creating wireframes. This integrated approach was a definite advantage compared to having separate team members for UX, branding, and UI design.





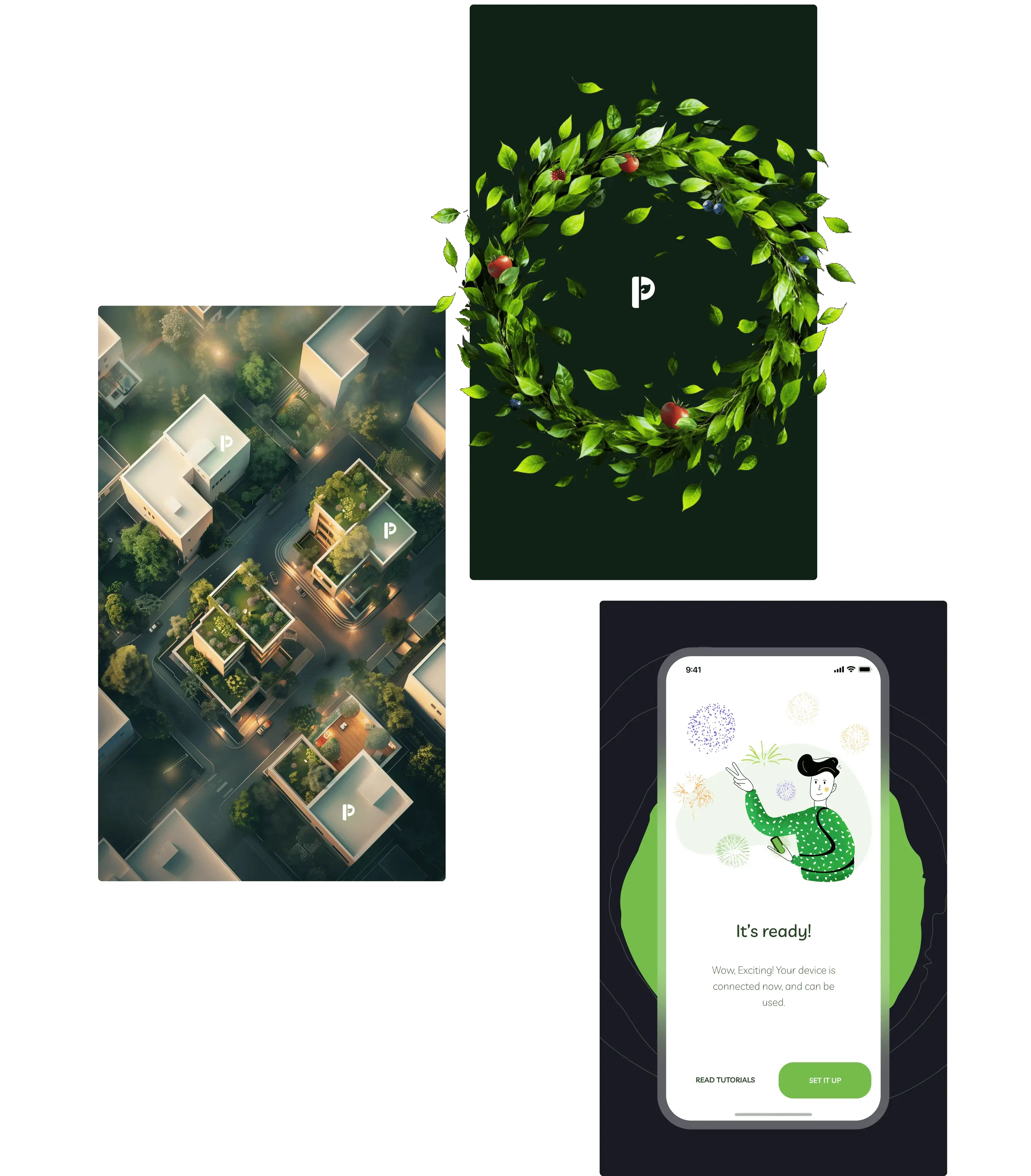
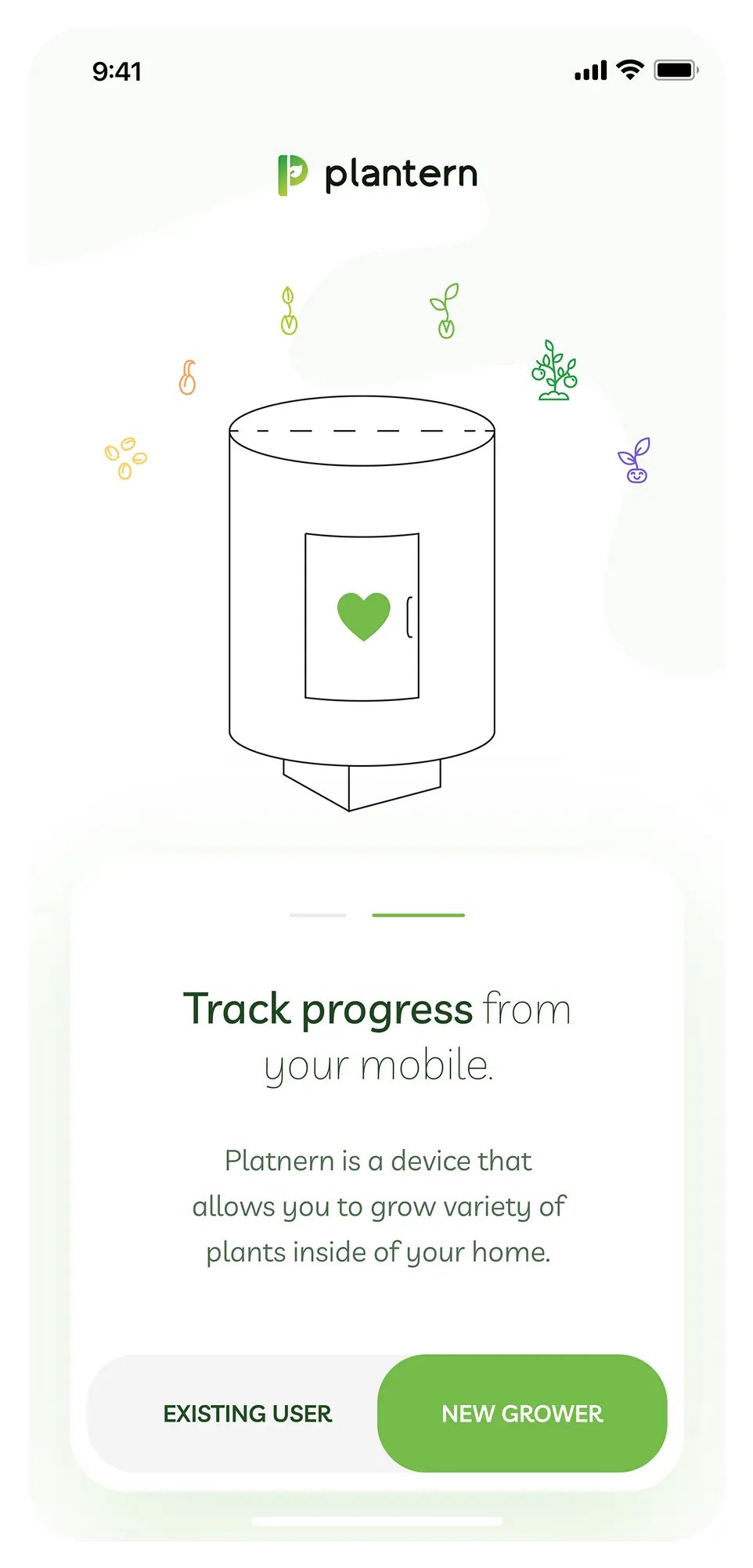
Initial Experience
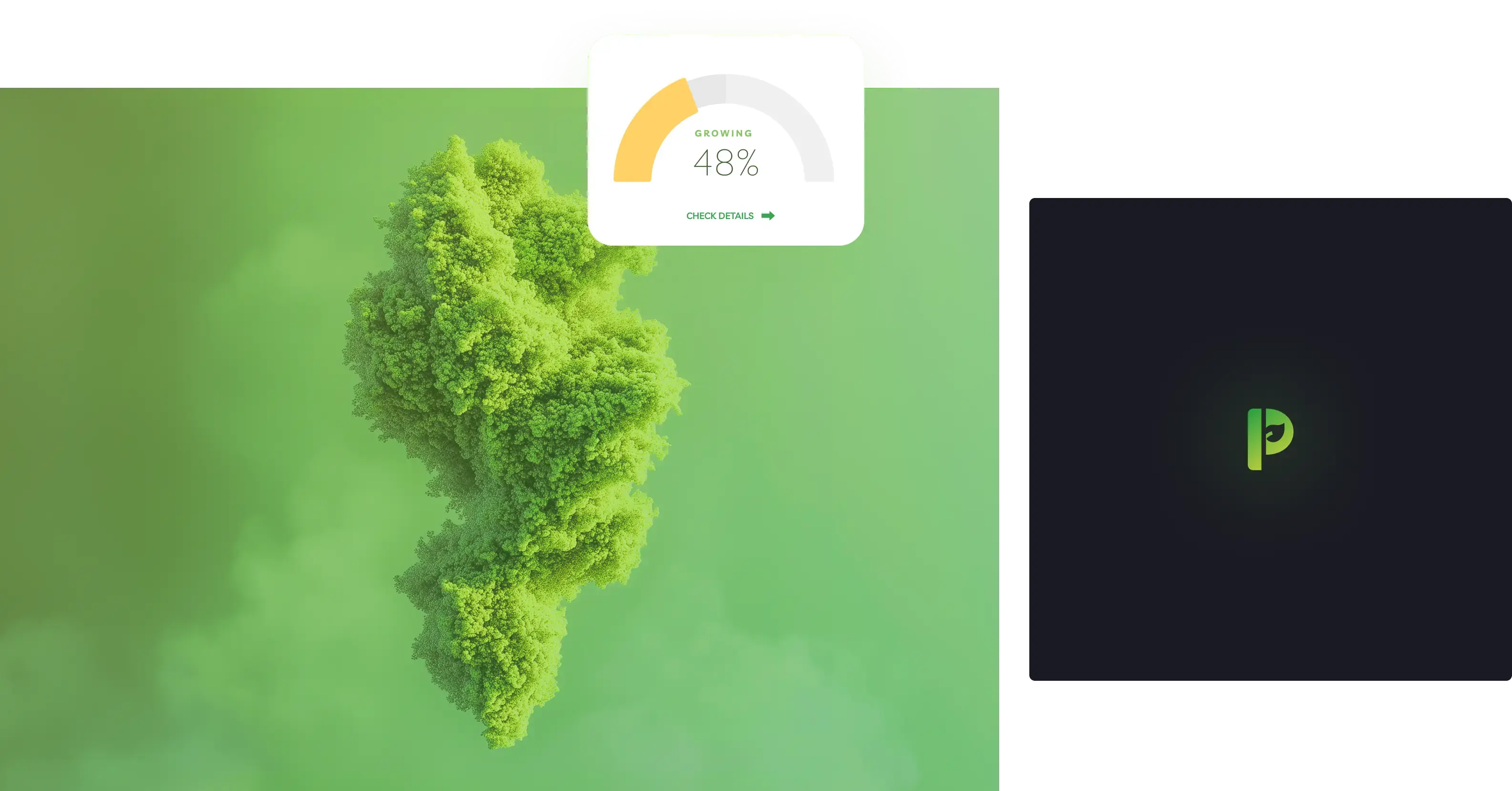
Positioning the app in the premium segment was crucial for the project's business success. Therefore, the application needed to create an impression of a well-crafted product right from the initial launch. Hence, custom illustrations and animations were essential elements that enhanced the user's experience while interacting with the app. Splash screens also served dual purposes as part of the onboarding process and for promotional content - the information presented on them aimed to increase excitement about the product and provide insights into its capabilities.
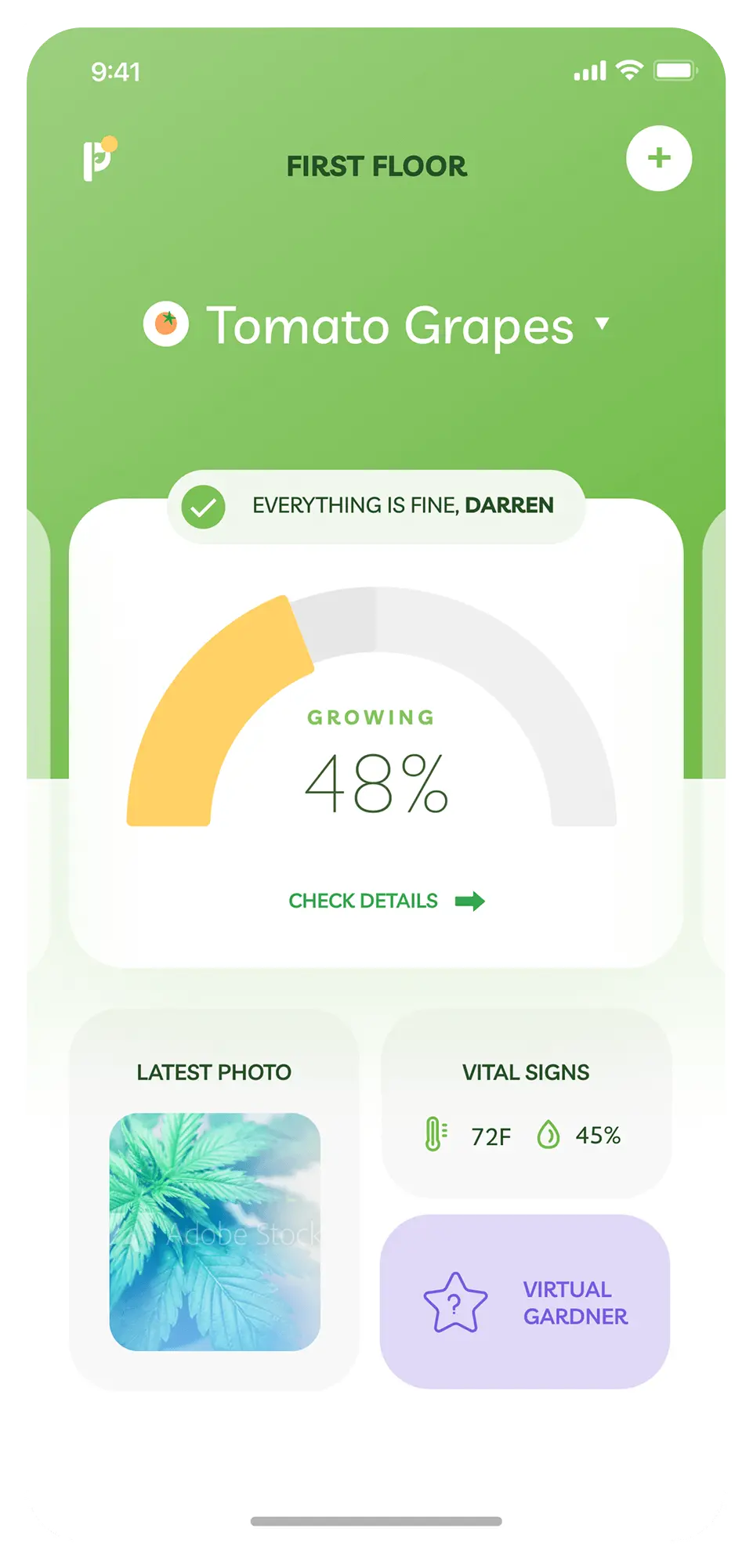
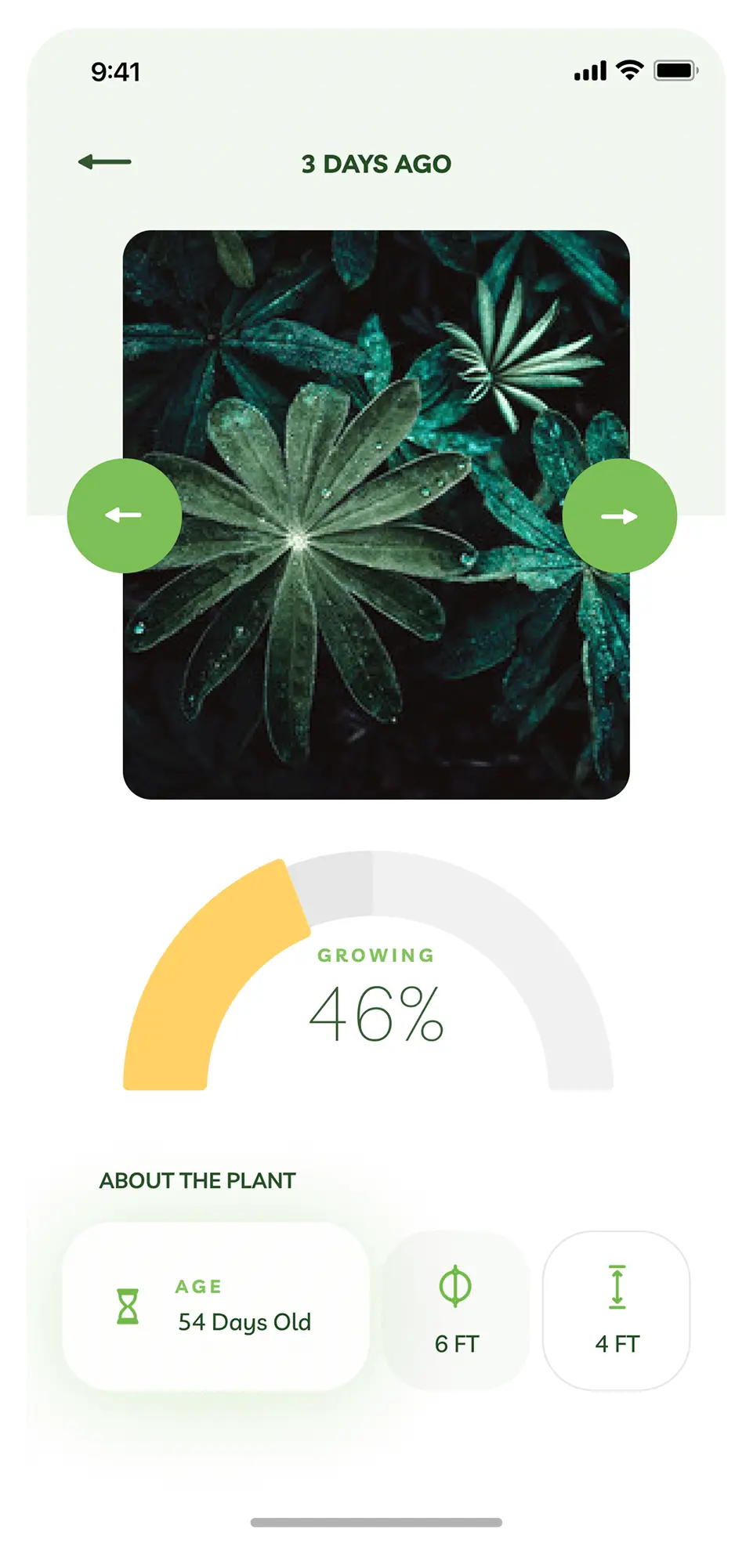
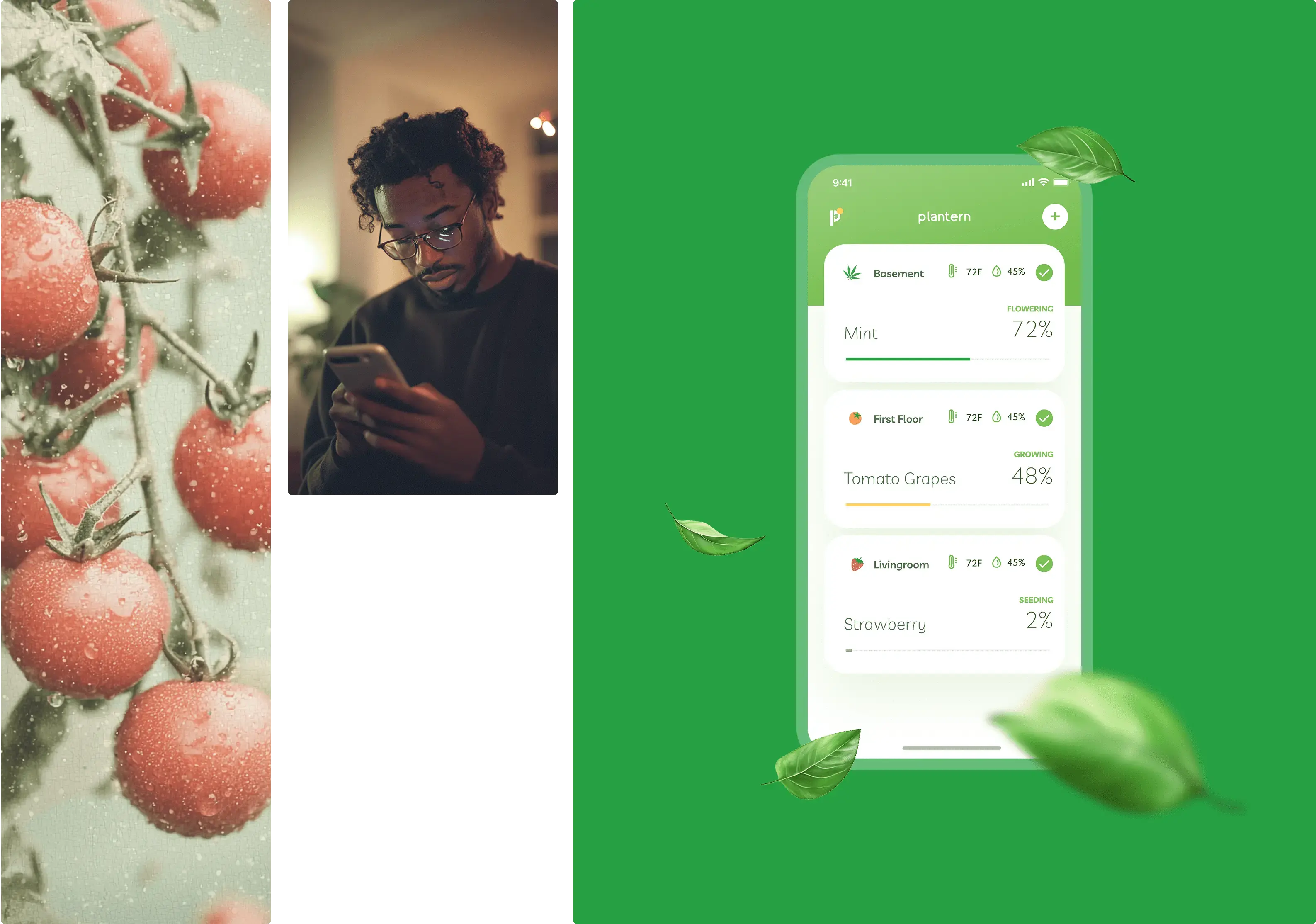
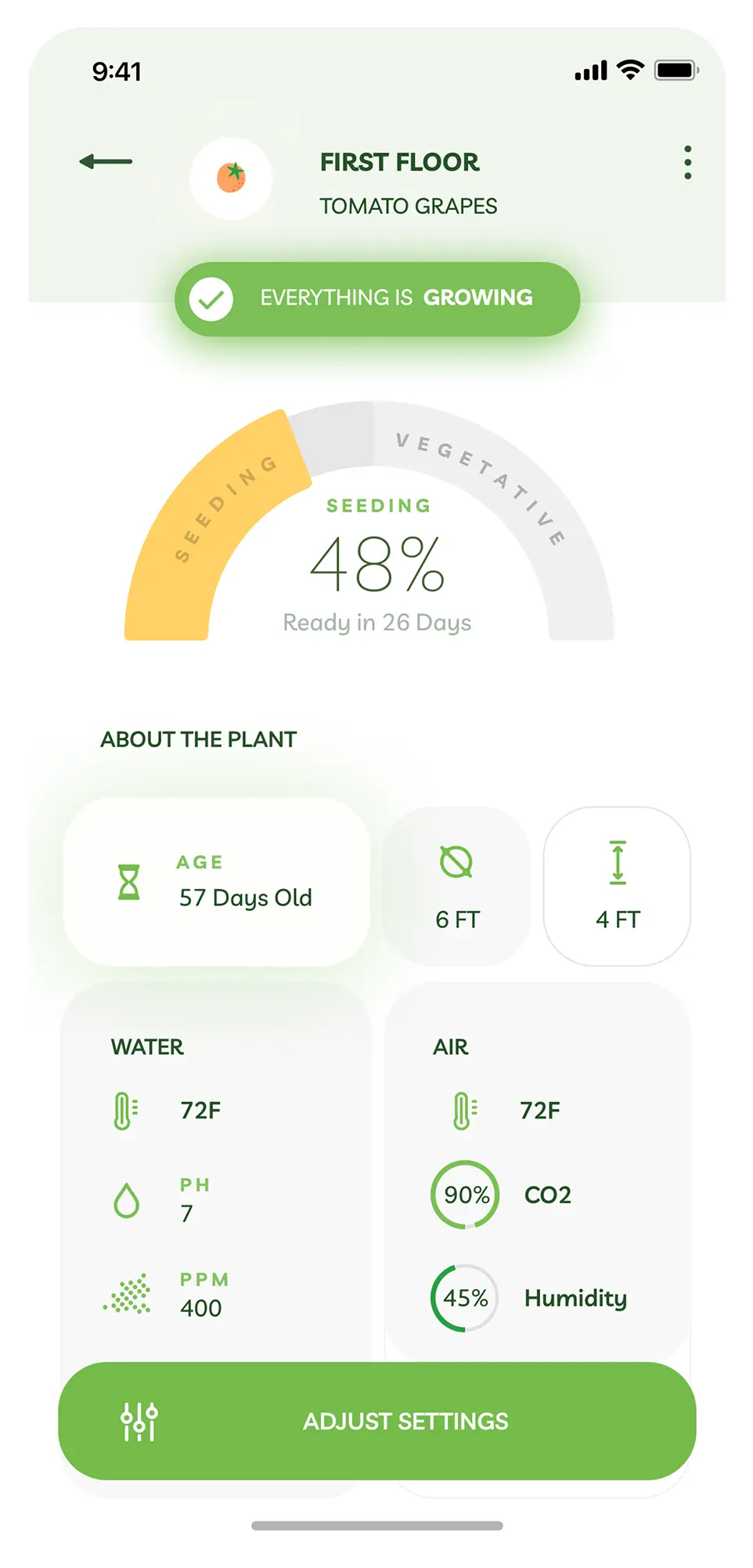
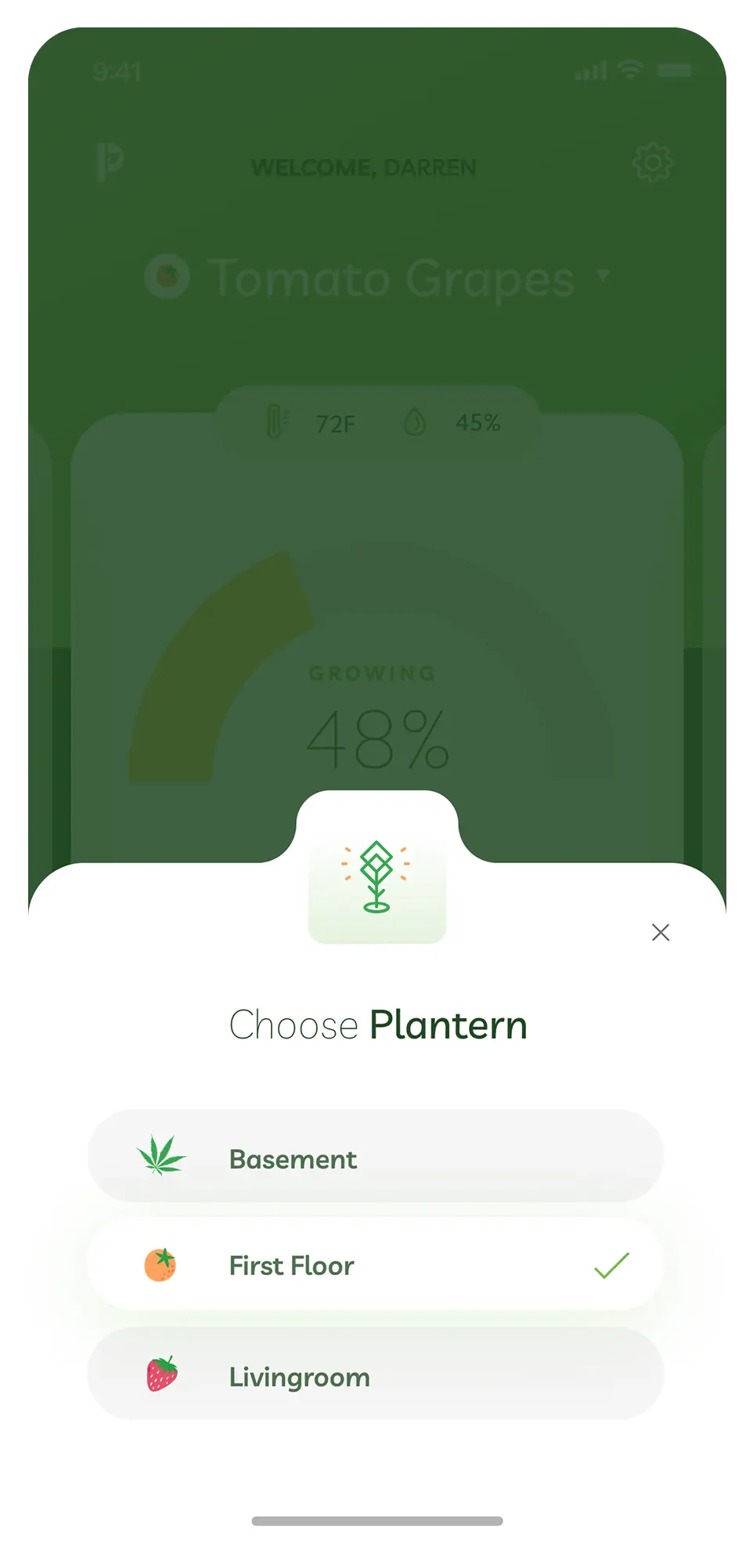
Home Screen Interaction
In cases where users have multiple devices or several plants within one device, it was important for them to efficiently monitor their status. We opted for two interaction models - a dropdown, allowing users to switch between plants, and a swipe interaction on the home screen. In instances where users have more than 5 plants, we designed a list view to replace the home screen displaying a single plant.